CodeSurfing (Lướt Code) is an art-tech collective emerging from Ho Chi Minh City. Situated within the field of digital humanities, the collective develops public programs, curricular experiments, and collaborative research that connect local communities with wider regional and international networks. Its work promotes interdisciplinary inquiry across art, technology, and the humanities and seeks to expand the boundaries and spaces of artistic practice through the use of computational languages.
⏤ Up Next
- Our Mother Sea.
- nAIve.avenue | [N/A]: Không Hiển Thị
⏤ Recently
- (15-24/08) FutureTense Award Exhibition @ Hong Kong









🕊️ ・ At CodeSurfing, technology is at its oneness with life and nature.
Our studies seek to understand and foster the harmony between technology, artists, and the surrounding environment. At CodeSurfing, technology does not limit itself within coding. It encompasses tools, machines, systems, algorithms, and logic that are already integral to our daily lives. Our studies support experiments on learning, archiving, and continuing these valuable local assets.
🕊️ ・ CodeSurfing pursues accessibility in technology through education.
We provides a collaborative space for everyone to study, regardless of background, age, sexual orientation, or belief. We welcome art practitioners from all mediums to come have fun with us in the united voice of technology. We believe that given the opportunity to learn, everyone can find their freedom and their unique vision in using technology. From decentralizing tech education, we as a community challenge the capitalistic and patriarchal norms of our current society and the tech industry.
Research & Education
Community Outreach
2025/08 (Hong Kong)
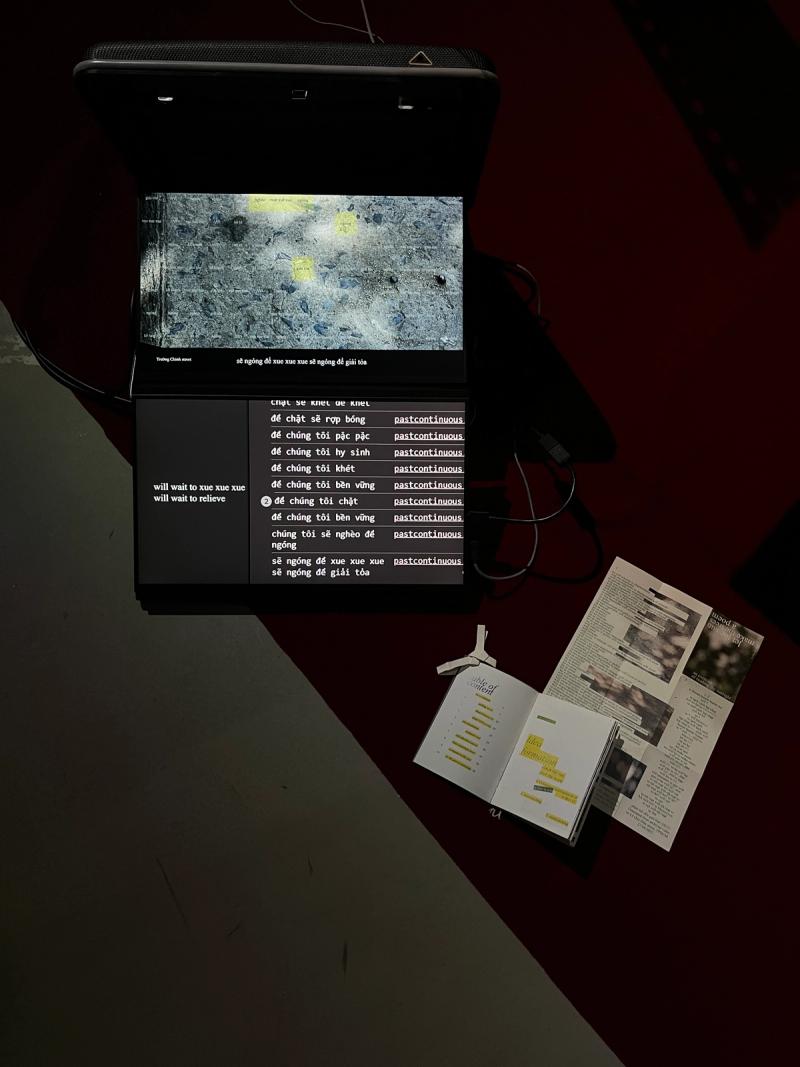
☽ Our Vietnamese Project Showcase @ FutureTense Award 2025







2025/03 (HCMC/VN)
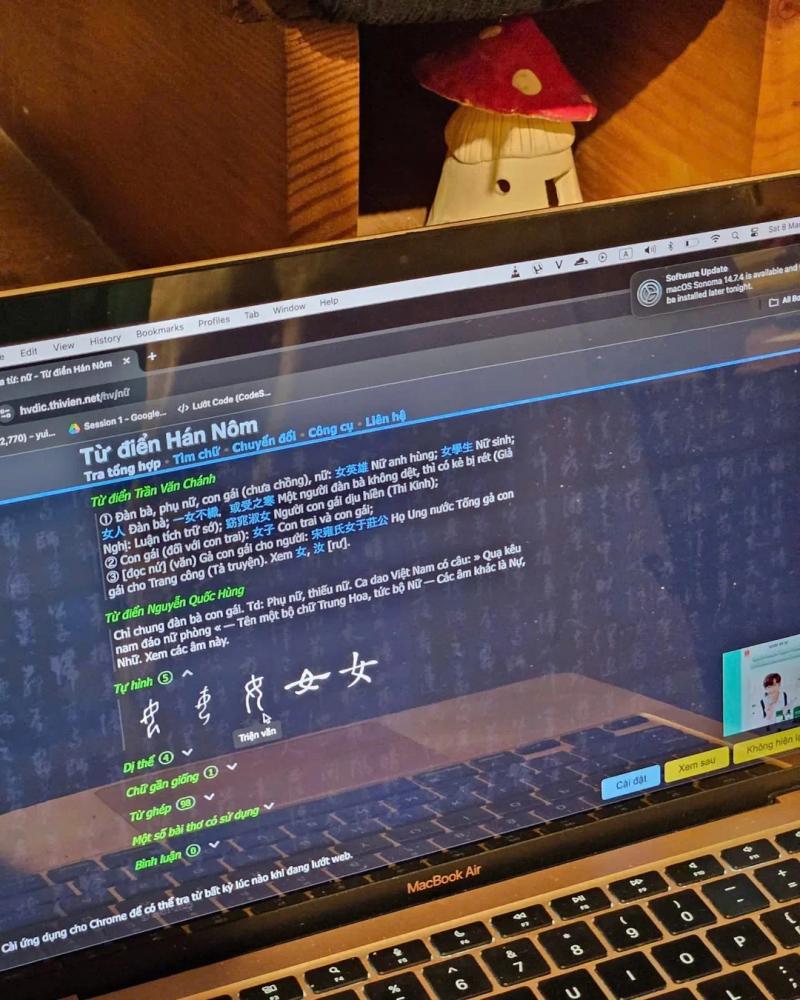
☽ Sister Caligraphy @ Reading Cabin










2024/12 (Hanoi/VN)
☽ Our Vietnamese Project Showcase @ National Woman Museum




2024/12 (HCMC/VN)
☽ Our Vietnamese Showcase @ Alpha Art Station








2024/11 (HCMC/VN)
☽ Our Vietnamese Project Showcase @ Reading Cabin






2024/09 (HCMC/VN)
☽ Our Vietnamese Project Showcase @ 3năm Studio








2024/08 (Hanoi/VN)
☽ Hanoi Pop-up with Wedogood & oBJECTs Studio @ RAAW Cafe







2024/06 (HCMC/VN)
☽ Audition Tournament @ Khongtrung Bar







2023/11 (HCM/VN)
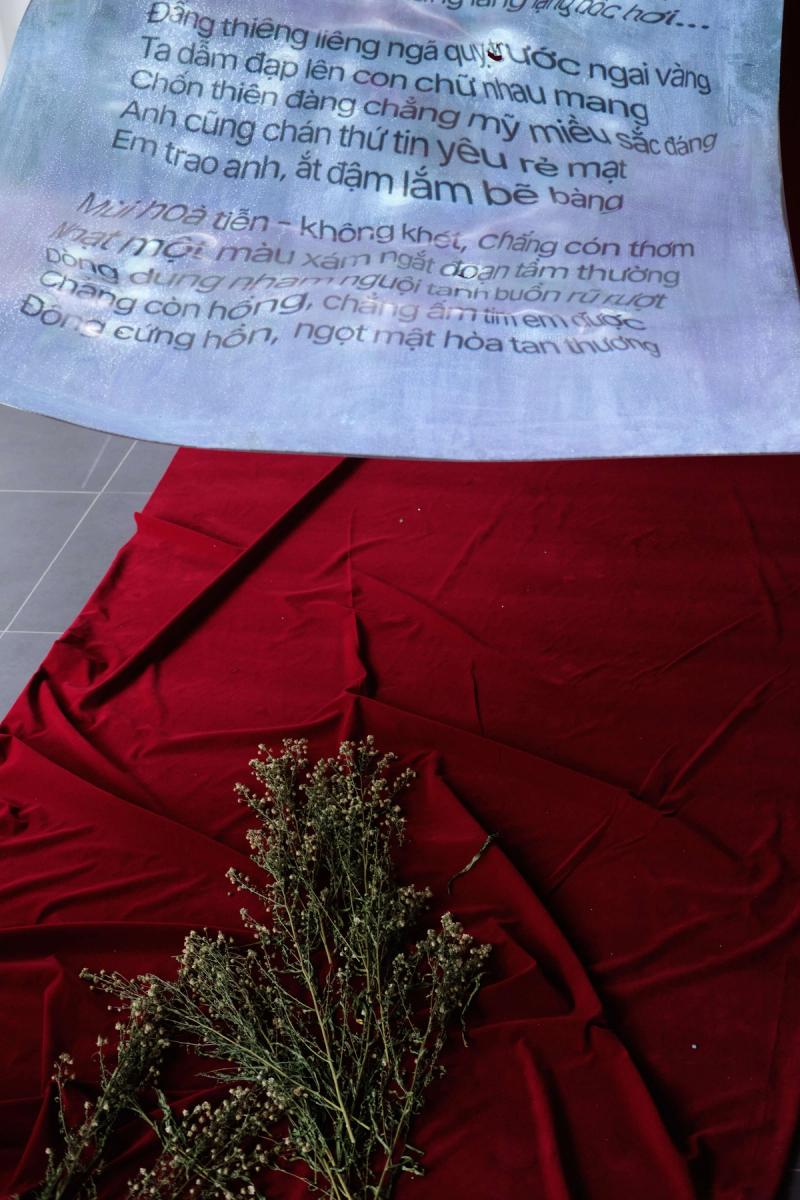
☽ Love Letters @ Reading Cabin




2023/11 (HCM/VN)
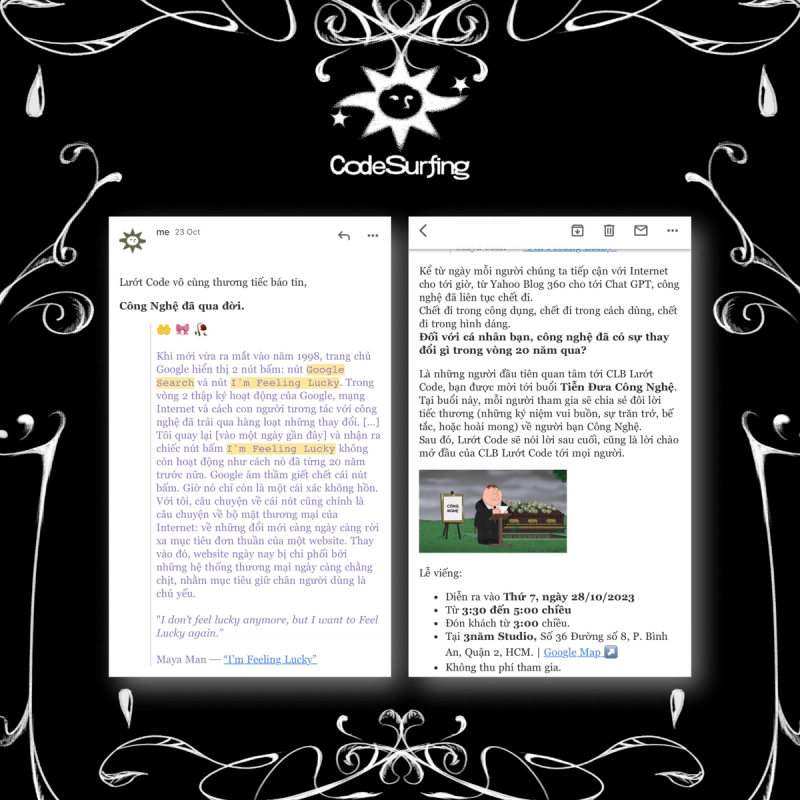
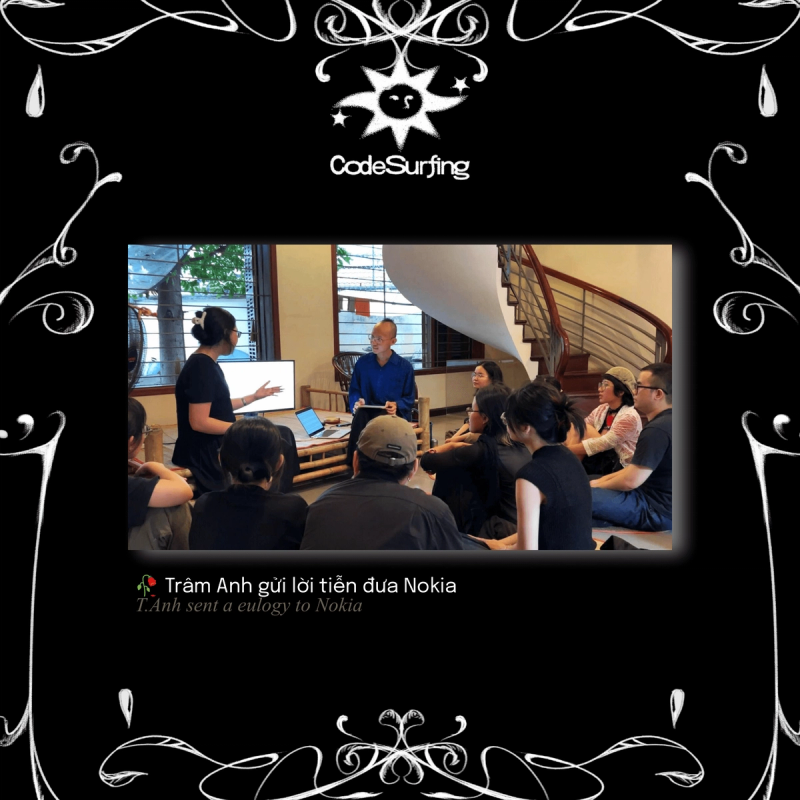
☽ Farewell technologies @ 3năm Studio








2023/06 (HCMC/VN)
☽ Machine Learning Workshop @ Van Lang University (HCMC/VN)




[📰]
Vietcetera, Công nghệ giúp chúng ta khám phá và cảm thụ tiếng Việt thế nào?
VFCD, Dự Án Tiếng Việt: Sự Chuyển Dịch Của Dòng Sông Tiếng Việt Bên Trong Và Bên Ngoài Công Nghệ
VN Express, Chuỗi hoạt động tại Liên hoan sáng tạo và thiết kế Việt Nam
Pháp Luật, Khai mạc Liên hoan Sáng tạo và Thiết kế Việt Nam 2024
CodeSurfing © 2025
[❤] Processing Foundation, Van Lang University, Fulbright University, RMIT University, WeDoGood, Reading Cabin, 3năm Studio, Không Trung Bar, Sàn Art, Lưu Chữ, oBJECTs Studio, RAAW Cafe, Tsige Taffase, Prof. Mathura Govindarajan, Uyên Đồng, Ivy Võ, Liên Phạm, Tùng Anh, Joe Tyler, Hani Ngô, Lê Quốc Huy, Nhật Huỳnh-Vũ, Mary Lou Desire, Vũ Diệu Hương
There is no CodeSurfing without these people.

